[Ai]一款简单的播放器图标的制作
今天和大家来一起制作一款简单的播放器图标。
1.新建一个高300px,宽300px的文件。属性:描边-空,填充-渐变。效果-颗粒(强度5,对比度40,常规)。效果如下。


2.矩形工具绘制一个高144px,宽144px 的矩形,位置(x:150px,y:150px)。效果>圆角:20px。对象>扩展外观。描边-空,填充-黑色。

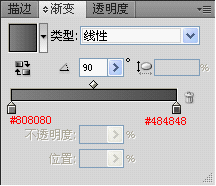
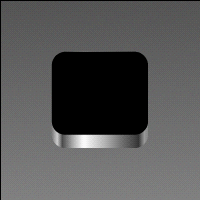
3.选中刚绘制的方形,复制并贴在上层(ctrl+c,ctrl+f)。选中上层,调整位置(x:150px,y:170px)。在选中下层,属性:描边-空;填充-渐变。选中下层(刚渐变的那个),复制并贴在上层。选中刚复制出的上层和黑色的那一层。路径查找器>交集。效果如下。


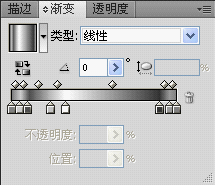
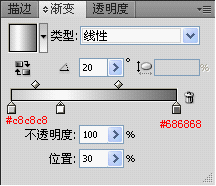
①#808080,位置0% ②#CCC,位置5% ③#4d4d4d, 位置10% ④#c2c2c2,位置24% ⑤#FFF,位置33% ⑥#333,位置90% ⑦#999,位置96% ⑧①#808080,位置100%
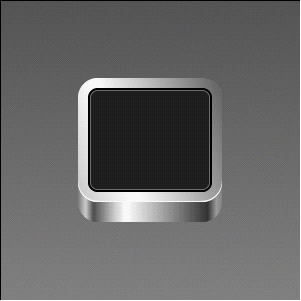
4选中黑色图形,复制并贴在上层。位置(x:150px,y:161px)。同上选中上、下面两层,路径查找器>减去顶层。选中减出的图形,剪切(ctrl+x)。后退(ctrl+z)一直到第四步一开始。贴在上面,描边-空,填充-白。原黑色的属性:描边-空,填充-渐变。


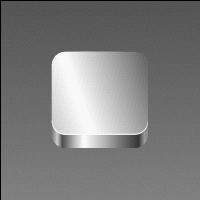
5.矩形工具绘制一个宽124px,高104px 的矩形。描边-空,填充-黑,圆角10px。位置(x:150,y:160px)。效果如下。选中这个矩形,复制并贴在上层。属性调整:宽120px,高100px,描边-空,填充#6c6c6c,圆角8px。继续复制并贴在上层。属性调整:宽118px,高98px,描边-空,填充#1e1e1e,圆角7px。效果如下。

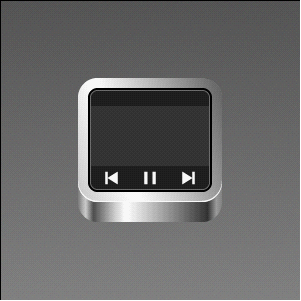
6.绘制宽118px,高60px。的一个矩形。位置(x:150px,y:164px)。填充#333。然后用多边形工具和矩形工具画一些简单的几何图形放在上面。效果如下。

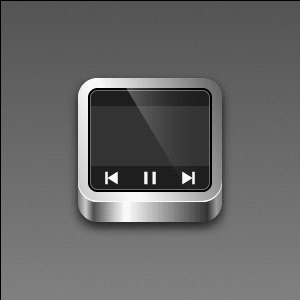
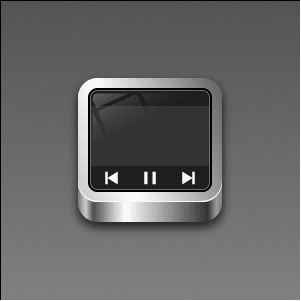
最后我们加上高光和投影。就大功告成啦。高光是利用路径查找器和透明度的调整完成的。投影的方法有很多。效果-风格化中自带,也可以自己利用模糊-高斯模糊画出投影效果,也可以使用径向渐变。这些大家自己去摸索一下,这样才会有更大的进步。下面是我简单做的一些高光和投影效果,相信你们肯定比我做的要好。